Using an LED
TL;DR - jump to the final code.
In this chapter we'll cover the basics of using an LED light! You've already used the onboard LED of your device in Hello World, and the basic principles are the same. Indeed! The basic principles of most Things development are represented here: properly route power from the device to the peripherals, then write code that cuts or sends the power as you like. Wiring LEDs demonstrates most of the basic workflow of any Things project. We'll break this into two parts: the wires and the code.
The Wires
Materials
- 1 Feather Huzzah. This is the board I'll be using. Feel free to use any ESP8266 model you have, but know some of the pinouts might be arranged differently.
- 1 Half breadboard. For plugging stuff into.
- 1 LED Bulb. I'll be using a red 88888V for no reason.
- 2 wires. Different colors help, but it's not important that they match my diagram.
- 1 1K resistor. This will stop things from blowing up.
- A micro-usb cable for transmitting code and powering the device.

DISCLAIMER: BE SURE TO UNPLUG AND POWER DOWN YOUR DEVICE BEFORE DOING ANY WIRING This protects you and your equipment.
Ground
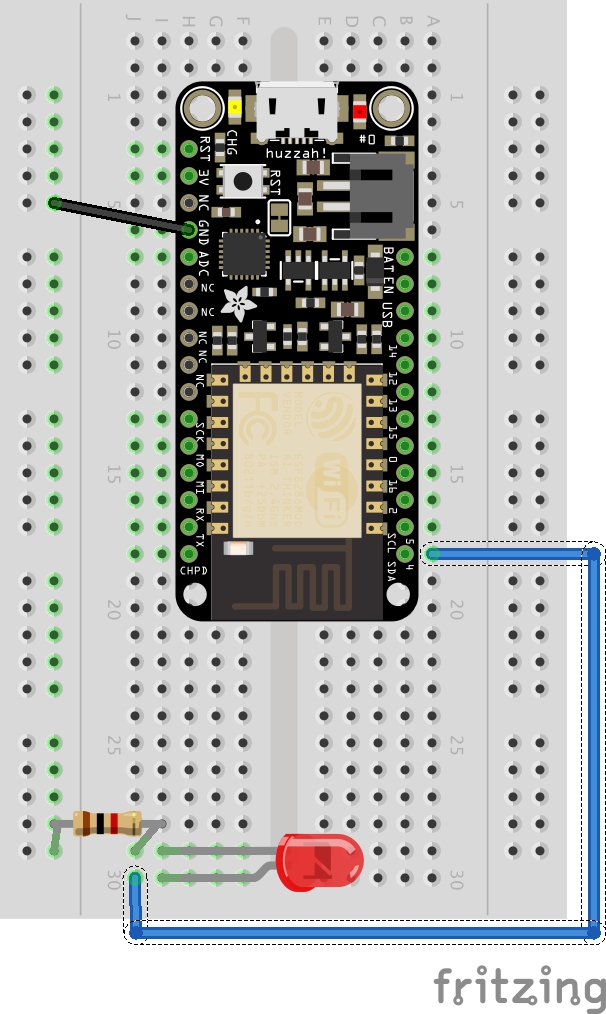
It's a good idea to start a project by grounding your board. Look for a pin labeled "GND" on your device. Run a wire from this pin to one of the (-) columns on your breadboard.
LED
I like to leave as much space as possible on my board. The long leg of your LED is the positive side.
Resistor
Using the right kind and number of resistors is important to having a stable circuit. You can get a quick reference for reading resistor bands here. It might be frustrating at first. The color code was developed under very different assumptions than we operate today. You'll get better at reading them the more you do it! For now, just match your resistor to the one in my picture. It should have a brown, black, red, and gold band.
Run the resistor from the boards ground (-) to the negative (short) leg of the LED. It doesn't matter which direction you face the bands. Resistors are not directional.
Power
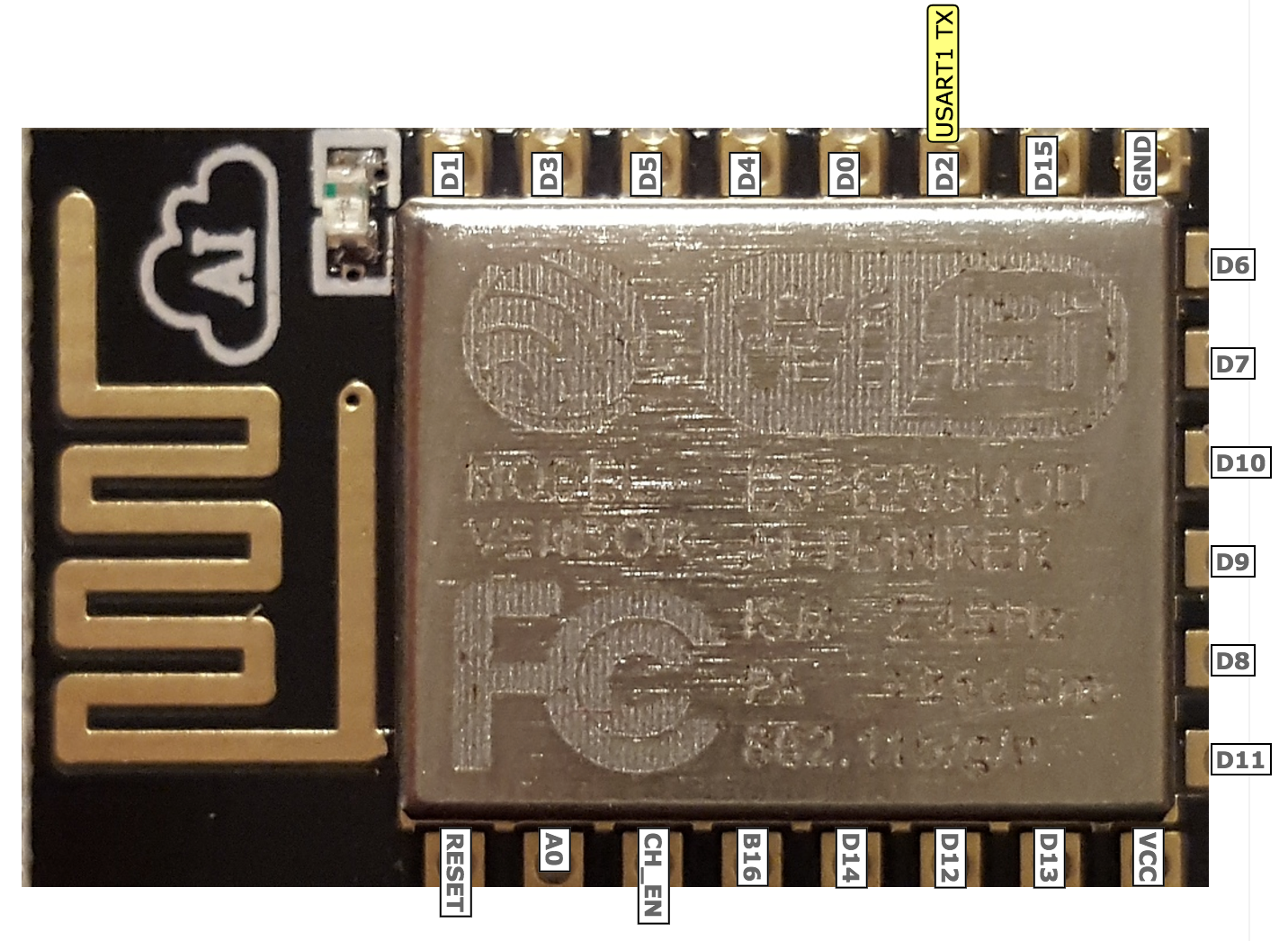
Finally, run a wire from the positive leg of your LED to pin D4. You can see it on the chart above, or use this one for reference. 
Another good resource on the specific nature of each pin lives over here at adafruit.
We're all wired up! Now we can write some code!
The Code
New ThingsSDK Project
The first step is start a new Things project. Plug your device into your desired USB port. Then in your terminal run:
$ thingssdk new LED_Example
You should see this in your console:
thingssdk new LED_Example
? Select a port: (Use arrow keys)
? Select a port: # This will show your port
? Select the baud rate: (Use arrow keys)
? Select the baud rate: 115200
To install the project dependencies:
cd LED_Example && npm install
To upload to your device:
cd LED_Example && npm run deploy
Project successfully created
Follow the prompts to get our dependencies installed:
$ cd LED_Example && npm install
When everything is installed, $ npm run dev sends the code to your device and runs it. I like to perform a quick sanity check with the default hello world code just to make sure everything is correctly connected.
$ npm run dev
Light the LED
Technically you've already lit an LED! It might even be blinking right now, using the hello world default code! In ./main.js, digitalWrite() changes the state of pin D2, which on the ESP8266 is its onboard LED.
We want to power our peripheral LED bulb instead. So we need to change the state of the pin we're expecting it to draw power from: D4.
// ./main.js
let isOn = false;
const interval = 500;
setInterval(() => {
isOn = !isOn;
digitalWrite(D4, isOn); // Changed D2 to D4
}, interval);
You're done! digitalWrite() will search the board for pins according the number you feed it.
This is the fundamental workflow of all Things projects, no matter how large or complex. Plug stuff in to pins on the board. Switch power to the pins on and off depending on certain conditions. The rest of this book will show how to get different components to interact in interesting ways.
Troubleshooting
If your light isn't blinking, you might be in for a treat! In Things development there are additional points of failure compared with web development. On top of all our code, there're all the wires and mechanical devices. Just like web development, it's important to test only one hypothesis at a time while debugging. Don't switch the LED and the pin at the same time before trying again. This will help you systematically rule out possible problems, and empower you to get help from others if needed.
Here're some suggestions for where to begin.
Hardware
- Unplug the device, wait a second, and plug it back in. Try again. Seriously, this is your life now.
- Ensure all the wires are properly connected and that they have a good attachment to the breadboard. Jiggle them around a little to make sure. This is your life now.
- Try swapping some of the parts out for identical parts. Start with the easiest ones and keep on going until you've tried them all. Sometimes the a bulb can be dead on arrival, or wires can fray internally or be broken. Sometimes a breadboard may get old and have trouble carrying a charge. THIS IS YOUR LIFE NOW!
- Try a different pin. This is kind of a hybrid between hardware and software, since you'll need to update your code to reflect the change. For example, if you switch the wire connecting the Feather to the LED from D4 to D3, you'll need to change
digitalWrite(D4, isOn);todigitalWrite(D3, isOn);
Software
- Check the contents of the './build' directory to see what ThingsSDK is compiling. Does anything look super weird in there? Is any of the code you wrote missing? This might guide you toward the problem in your source code in
./main.js. If you do find a problem and you can reproduce it, file an issue on Github 🙇🏻 - Try adding some
console.log()statements. Do some of them produce output and not others? Do they print at surprising points of the push cycle? - Depending what board you're using, and what pins you're manipulating, you might need to manually set their mode using
pinMode().
Further Exercises
- Try using a different pin. Try every pin on the board and see if you get different results!
- Try adding a second LED. Make sure to add a resistor, too.
- Try making a mini light show using several different colored lights that blink at different intervals.
- Try setting the intervals to your favorite song!
Final Code
let isOn = false;
const interval = 500;
setInterval(() => {
isOn = !isOn;
digitalWrite(D4, isOn); // Changed D2 to D4
}, interval);